<div> Elements with these CSS classnames gets disappeared
Most Adblockers block the elements with these classes thus avoid these! I recently had an experience with my portfolio site [1] where a complete unordered list <ul></ul> was getting disappeared. And then I inspected the root cause and here I am, sharing the finding with you all. So, in this blog, I will be discussing the whole story and a list of CSS class names that you should avoid using in your websites.
Blog Outline
- The story of my disappearing list
- Why the AdBlocker blocked my list
- List of CSS Class names to avoid
The story of my disappearing list
For the past 2 weeks, I have been developing my personal portfolio website, which is now 80% complete. Link at the bottom of this blog. The tech stack I have used is JAM -NextJS, Markdown and for styling the site I used SCSS (the super-set of CSS).
The site is divided vertically into two containers - .leftContainer and .rightContainer. At the bottom of the .leftContainer, I have added a list of links to my social media handles - GitHub, LinkedIn and Twitter and this was the unordered list that was getting disappeared in the production. I was stunned when I inspected that list in Firefox's Web console and found that the list was present in the HTML but was faint in colour like it was somehow disabled. And then, in the Styles panel, I found that the style display: none !important; was applied to my list.

The
display: none;CSS property is commonly used to hide an HTML element without deleting it. And The!importantrule when added to a CSS style property/value overrides all the previously applied properties/values
So, now we know that my list was getting hid because of this applied style but wait who added this style to my list? Yes, My AdBlockerPlus Chrome Extension did that!
Why the Adblocker blocked my list?
AdBlockers blocks the ads in two ways. First, it blocks all the requests made to the known Ad servers from the websites. Second, it also hides the elements with class names and properties which are known for containing Ads [2]. The lists of these 'known' are retrieved from EasyList which is the primary filters list for most of the AdBlockers [3]. And the EasyList has .socialLink and .socialSection in it, and that is why my AdBlockers was hiding it.
Apparently, 42.7% of internet users use AdBlockers [4]. So, we need to avoid using these CSS class names in our projects.
List of such common classes which may get blocked by AdBlockers are :-
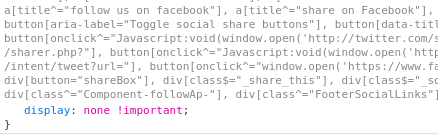
socialLink, ShareButtons_, ShareLinks_, footerSocial_, shareButton_, shareBar_, socialPanel_ and many more [5].
Trivia Question
Do you know why the <script> tag inside the <body> tag is never displayed on the page?